In this article I will show you how to use jQuery google charts API and create Pie chart with database in asp.net MVC c# implemented using chart.js.
The jQuery ajax post call to a controller function GetData() and result the json response and bind the data in the chart using jQuery google charts API.
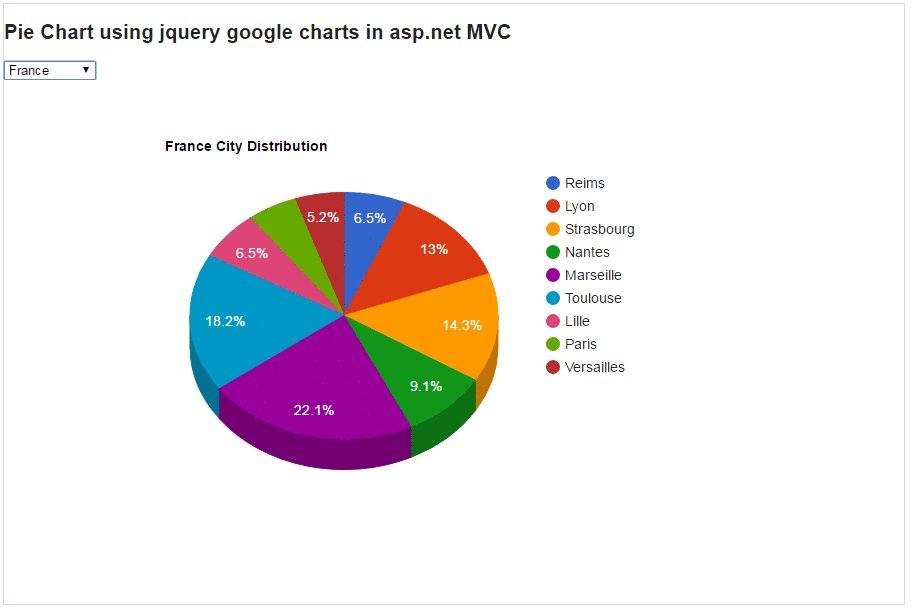
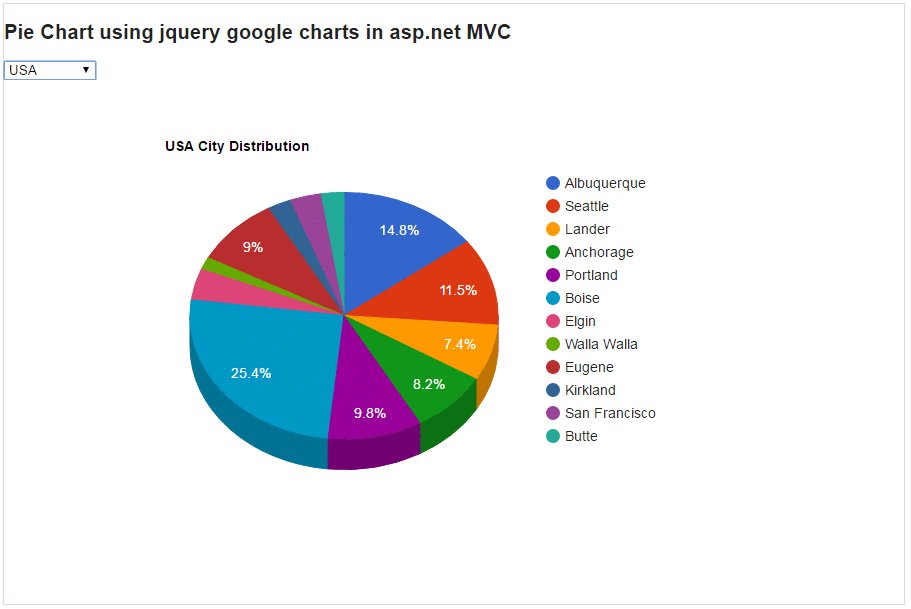
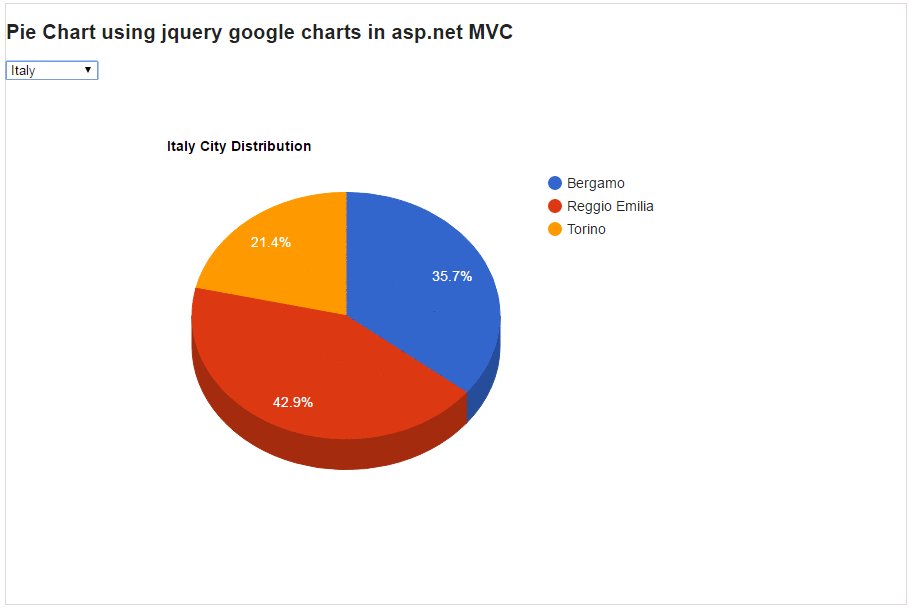
It consists of a dropdownlist with list of countries and chart. The chart will display the order statistics of each country on dropdownlist change.
Database:
Here I am using Northwind database. You can download it from following link.
Open Microsoft sql management studio and right click on the database and attach it.
Step 1: Create an ado.net entity data model using table orders and generate entity for that.
Step 2: Right clicks on the "Controllers" folder and add "PieChart" controller. Copy and paste the following code.
public class PieChartController : Controller
{
//
// GET: /PieChart/
models db = new models();
public ActionResult Index()
{
var Listcountry = (from c in db.Orders
select new { c.ShipCountry }).Distinct().ToList();
Order order = new Order();
order.ListCountry = new SelectList(Listcountry, "shipcountry", "shipcountry");
return View(order);
}
public ActionResult GetChart(string country)
{
List<object>chartData = new List<object>();
chartData.Add(new object[]{
"ShipCity", "TotalOrders"
});
var result = (from order in db.Orders.AsEnumerable()
where order.ShipCountry==country
group order by order.ShipCity into rowGroup
select new
{
ShipCity =rowGroup.Key,
TotalOrders =rowGroup.Count()
}).Distinct().ToList();
foreach (var c in result)
{
chartData.Add(new object[]
{
c.ShipCity, c.TotalOrders
});
}
return new JsonResult
{
Data = new
{
success = chartData,
message = "Success",
},
JsonRequestBehavior = JsonRequestBehavior.AllowGet
};
}
}
Step 3: Right click on the "Index" action method in the "PieChartController" and add "Index" view. Copy and paste the following code.
@model MymvcApp.Models.Order
@{
ViewBag.Title = "PieChart using jquery google charts in asp.net MVC";
}
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", { packages: ["corechart"] });
google.setOnLoadCallback(drawChart);
function drawChart() {
var country = $("#ddlCountries").val();
var dataobject = {};
dataobject.country = country;
var options = {
title: country + 'City Distribution',
is3D: true,
pieHole: 0.5
};
$.ajax({
type: "POST",
url:"@Url.Action("GetChart", "PieChart", new { area = "" })",
data: JSON.stringify(dataobject),
//data: '{}',
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (r) {
debugger;
var data =google.visualization.arrayToDataTable(r.success);
var chart = new google.visualization.PieChart($("#chart")[0]);
chart.draw(data, options);
},
failure: function (r) {
alert(r.success);
},
error: function (r) {
alert(r.success);
}
});
}
$(function () {
$("[id*=ddlCountries]").bind("change", function () {
drawChart();
});
});
</script>
<body style="border: 1px solid #DED8D8; width: 900px; height: 600px; font-family: Arial;">
<h2>Pie Chart usingjquery google charts in asp.net MVC</h2>
@Html.DropDownList("ddlCountries", Model.ListCountry)
<br />
<div id="chart" style="width: 900px; height: 500px;">
</div>
</body>
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article